HTML là gì? Các phần tử quan trọng của HTML
Trong thế giới internet đầy màu sắc, hẳn bạn đã từng trầm trồ trước muôn vàn website với thiết kế đẹp mắt, nội dung phong phú. Nhưng liệu bạn có bao giờ tự hỏi, đâu là thứ "bí mật" tạo nên cấu trúc và hình hài cho chúng? Đó chính là HTML - ngôn ngữ nền tảng, viên gạch đầu tiên đặt nền móng cho mọi trang web. Vậy HTML là gì? Hãy cùng tìm hiểu nhé!
HTML là gì?
HTML, viết tắt của HyperText Markup Language (tạm dịch: Ngôn ngữ đánh dấu siêu văn bản), không phải là ngôn ngữ lập trình, mà là một ngôn ngữ đánh dấu (markup language).
Nó không có khả năng tạo ra các chức năng phức tạp như các ngôn ngữ lập trình khác (ví dụ như Python, Java,...), thay vào đó, HTML tập trung vào việc xác định cấu trúc và nội dung cho một trang web.
Hãy tưởng tượng HTML giống như Microsoft Word, nhưng thay vì tạo ra các văn bản in ấn, bạn sử dụng nó để "bố cục" và "định dạng" các trang web. HTML sử dụng các thẻ (tag) để đánh dấu các phần tử khác nhau của trang web, ví dụ như tiêu đề, đoạn văn, hình ảnh, liên kết,...
Các phần tử HTML (HTML Elements)
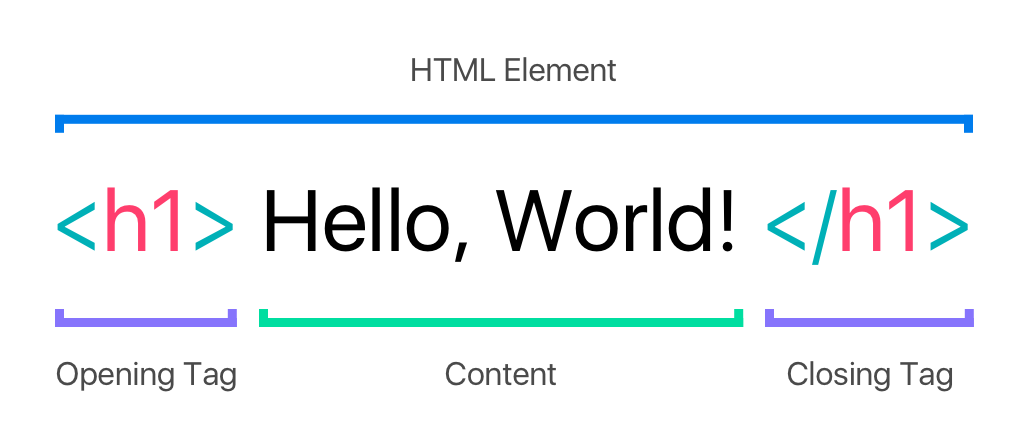
Phần tử HTML (HTML Element), hay còn gọi là thẻ (tag), là một thành phần cơ bản trong HTML. Mỗi phần tử được đánh dấu bằng một cặp thẻ đóng mở, thẻ mở (opening tag) và thẻ đóng (closing tag), bao quanh nội dung của phần tử đó.

Ví dụ: <h1>Đây là tiêu đề</h1>.
Trong đó:
-
<h1>là thẻ mở, -
</h1>là thẻ đóng, -
"Đây là tiêu đề" là nội dung nằm giữa hai thẻ.
Bên cạnh nội dung, một phần tử HTML còn có thể chứa các thuộc tính (attributes) cung cấp thêm thông tin chi tiết về phần tử. Thuộc tính được đặt bên trong thẻ mở và có cấu trúc key-value (tên thuộc tính="giá trị"). Ví dụ: <a>Truy cập Google</a>. Trong đó, href="https://google.com" là thuộc tính của thẻ a, xác định địa chỉ liên kết.
Cấu trúc cơ bản của một trang HTML
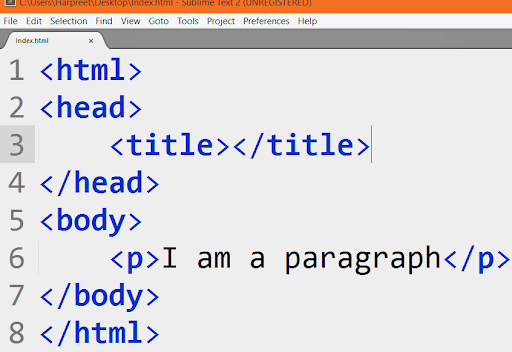
Một trang HTML cơ bản thường có cấu trúc như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tiêu đề trang web</title>
</head>
<body>
<h1>Đây là tiêu đề chính</h1>
<p>Đây là một đoạn văn bản.</p>
</body>
</html>
<!DOCTYPE html>: Khai báo phiên bản HTML, trong trường hợp này là HTML5.<html lang="en">: Thẻhtmlbao quanh toàn bộ nội dung HTML, thuộc tínhlangđể xác định ngôn ngữ của trang web.<head>: Chứa thông tin meta của trang web, không hiển thị trực tiếp trên trình duyệt.<title>: Xác định tiêu đề của trang web, hiển thị trên thanh tiêu đề hoặc tab của trình duyệt.<meta charset="UTF-8">: Khai báo bộ ký tự sử dụng trong trang web.<meta name="viewport" content="width=device-width, initial-scale=1.0">: Tối ưu hóa hiển thị trên các thiết bị di động.
<body>: Chứa nội dung chính của trang web, được hiển thị trên trình duyệt.
Các phần tử HTML thường gặp
Để tạo nên sự đa dạng và phong phú cho website, HTML cung cấp rất nhiều thẻ khác nhau. Dưới đây là một số thẻ phổ biến:
-
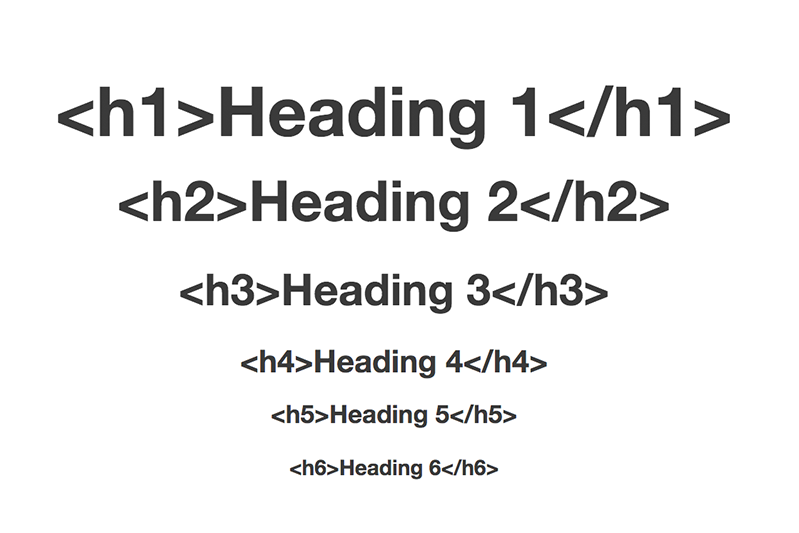
Tiêu đề:
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>: Định dạng các cấp độ tiêu đề, từ quan trọng nhất (h1) đến ít quan trọng nhất (h6).

-
Đoạn văn bản:
<p>: Định dạng một đoạn văn bản.

-
Liên kết:
<a>Nội dung hiển thị</a>: Tạo liên kết đến một trang web hoặc một tài nguyên khác. -
Hình ảnh:
<img src="đường_dẫn_hình_ảnh" alt="mô tả hình ảnh">: Chèn hình ảnh vào trang web. -
Nút bấm:
<button>Nội dung nút bấm</button>: Tạo nút bấm trên trang web. -
Danh sách:
-
Danh sách không thứ tự:
<ul>,<li>: Tạo danh sách không có thứ tự. -
Danh sách có thứ tự:
<ol>,<li>: Tạo danh sách có thứ tự.
-
-
Bảng:
<table>,<tr>,<th>,<td>: Tạo bảng với các dòng (<tr>), cột, tiêu đề (<th>) và dữ liệu (<td>).
Thuộc tính ID và Class trong HTML
Trong HTML, ID và Class là hai thuộc tính quan trọng được sử dụng để "đánh dấu" các phần tử. Chúng cho phép bạn áp dụng CSS (định dạng kiểu dáng) hoặc JavaScript (tương tác) lên các phần tử cụ thể.
-
ID: Mỗi phần tử HTML chỉ có thể có duy nhất một ID. ID được sử dụng để xác định duy nhất một phần tử trên trang web. Ví dụ:
<div>...</div>. -
Class: Một phần tử HTML có thể có nhiều class. Class được sử dụng để nhóm các phần tử có chung đặc điểm. Ví dụ:
<p>...</p>.
HTML là nền tảng của mọi trang web. Hiểu rõ về HTML là bước đầu tiên và không thể thiếu nếu bạn muốn bước chân vào thế giới lập trình web đầy thú vị. Hãy bắt đầu hành trình khám phá HTML của bạn ngay hôm nay, tạo ra những trang web đầu tiên và "trang hoàng" cho thế giới internet thêm phần rực rỡ!
Với giá cực tốt, bạn sẽ sở hữu dịch vụ Cloud Hosting ổ SSD tốc độ cao, an toàn và bảo mật. Đặc biệt, chúng tôi cung cấp bảng điều khiển cPanel dễ sử dụng và băng thông không giới hạn. Hãy trải nghiệm sự khác biệt với KDATA ngay hôm nay!
https://kdata.vn/cloud-hosting
👉 Liên hệ ngay KDATA hỗ trợ tận tình, support tối đa, giúp bạn trải nghiệm dịch vụ giá hời chất lượng tốt nhất